かわいい色研究室(4):色の割合

今まで色を組み合わせる時には自分の感覚に頼っていて、あまり論理的に考えられていませんでした。恥ずかしながら…。そんな時に効率的な色の組み合わせ方法が載った記事を見つけました。
2%UPする!パワーポイントスキルアップ講座 【NO.063】いろいろな色の組み合わせ
パワーポイント作成のための記事ですが、効果的な色の使い方や組み合わせ方などにも触れていて勉強になりました。説明資料に使う色なので「見やすい」「目に入りやすい」ことが目的だと思いますが、資料作り以外にも応用できそうなのでご紹介しますね。
ここで書かれていた色の組み合わせのポイントは2つ。
1)色の比率は7:2:1
2)2色を同系色、1色は反対の色にする
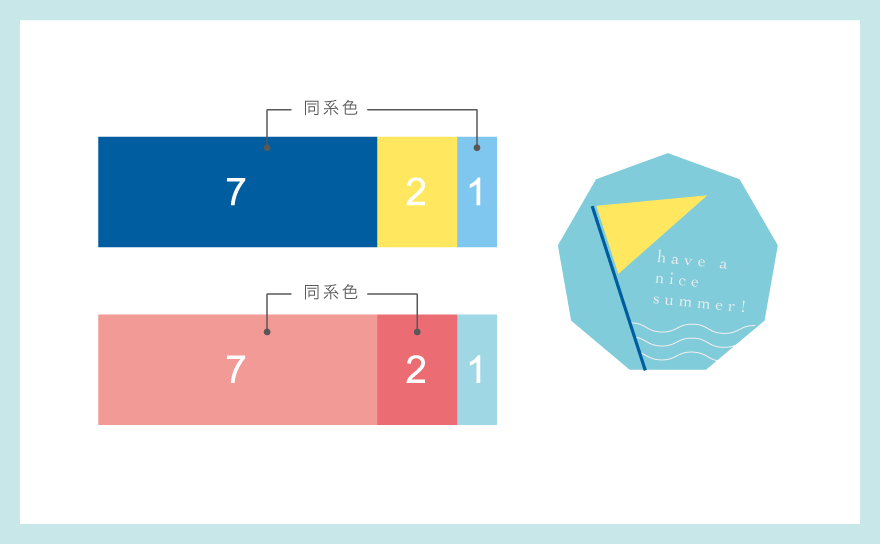
こんな感じですね。7と1か7と2を同系色にします。
【1)色の比率は7:2:1】
まずは色の比率から詳しくお話します。
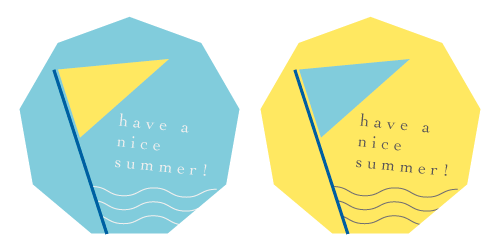
前回のかわいい色研究室(3):青×黄色で使ったイラストもこの比率を意識して作りました。

7:ベース水色/2:旗の黄色/1:棒の紺色
ちなみにそれぞれの割合で◯◯カラーという呼び名があります。
7:ベースカラー/2:テーマカラー/1:アクセントカラー
割合1のアクセントカラーは名前の通り、全体のアクセントになる色。今回だと明るい色の中に1色だけ濃い色をアクセントとして入れ、画面が締まるようにしました。
イラストによってはこの比率にはできないこともありますが、ベースカラー/テーマカラー/アクセントカラーを意識して組み合わせると良い感じになりそうです。
【2)2色を同系色、1色は反対の色にする】
次は同系色、反対色についてです。
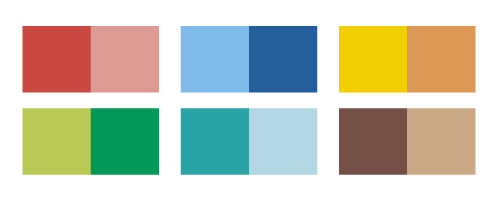
同系統の色はなんとなくわかりますよね。赤とピンク、黄緑と緑など。

反対色はどうでしょう。
濃い・薄い、明るい・暗い、というのはわかると思いますが、色味が反対の色だと難しいですよね。赤の反対は青…?黄色の反対は…?となってしまいます。
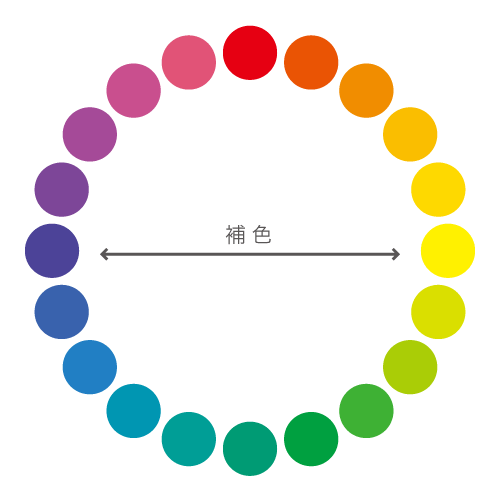
そこで「マンセルの色相環」という色の輪で反対色を探していきます。これは100年以上前の美術学者、マンセルさんが合理的に色を表現したいと作り出したものです。

時計の9時の位置に青(赤みがかった青)があり、その反対の3時の位置に黄色があります。これが反対の色、補色と言います。この補色を使うことでお互いの色が引き立てられるのです。
先ほどのイラストも正反対ではないですが、青と黄色で反対に近い色になっています。

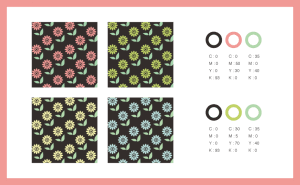
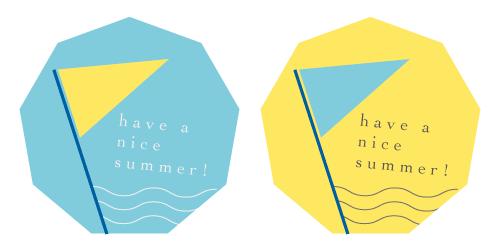
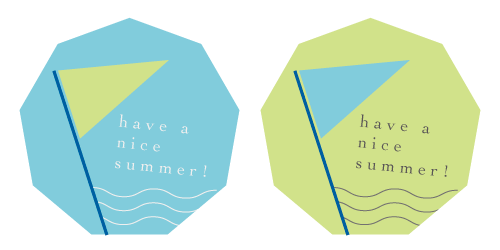
試しに旗の色を黄色よりも青に近い緑にしてみました。変ではないですが黄色の方がぱっと目に入ってきます。

このように補色を使うとはっきりとしたイラストになります。
ということは、逆に落ち着いた雰囲気にしたいときには同系色や近い色でまとめるのと良いですね。イメージに合わせて使い分けていきたいです。
以上2つのポイントに気をつけて色を組み合わせれば、見やすくまとまった色使いができそうです。
2014.8.20